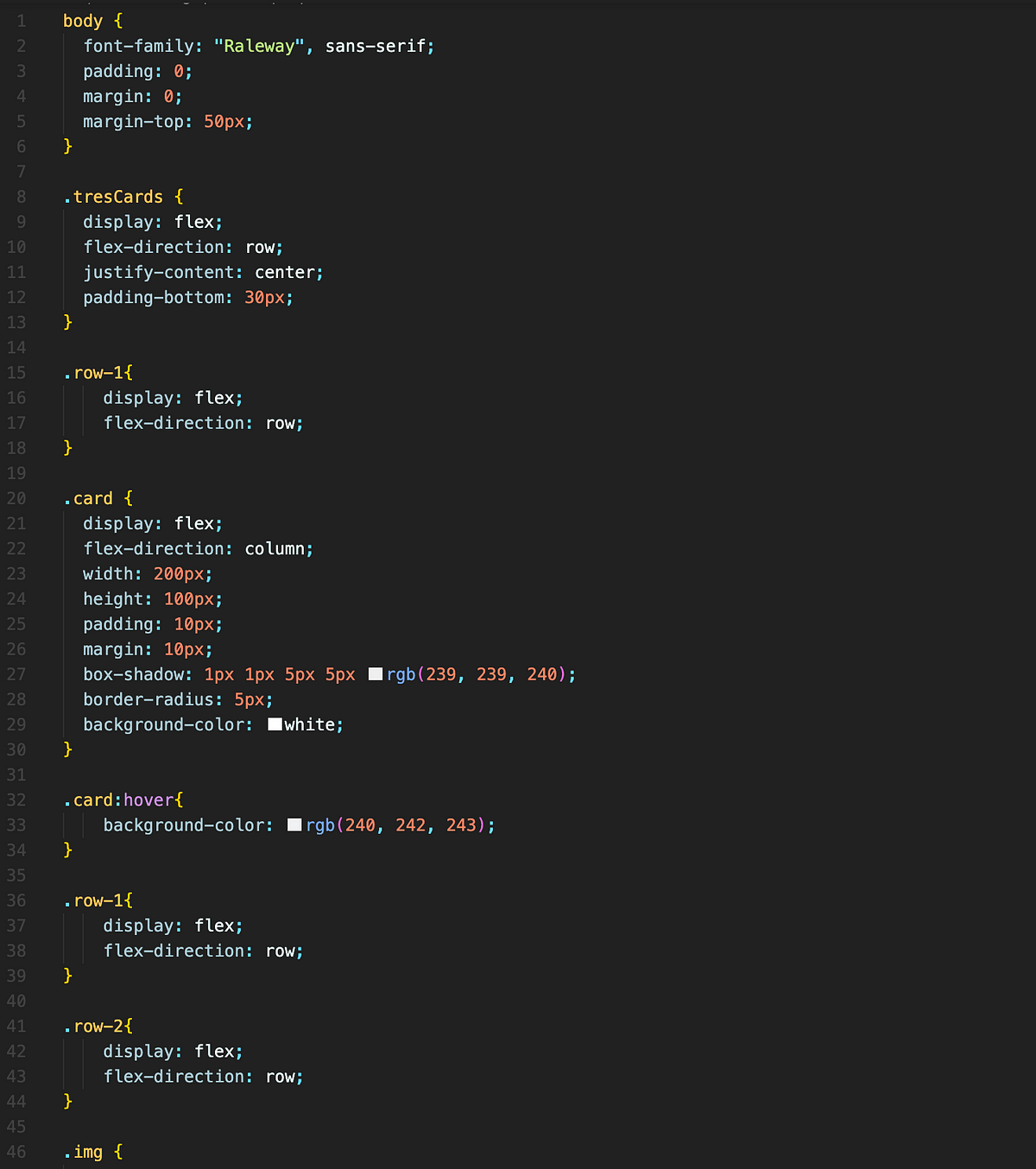
html - Why are CSS horizontal margins uneven in this simple case, if specified explicitly? - Stack Overflow

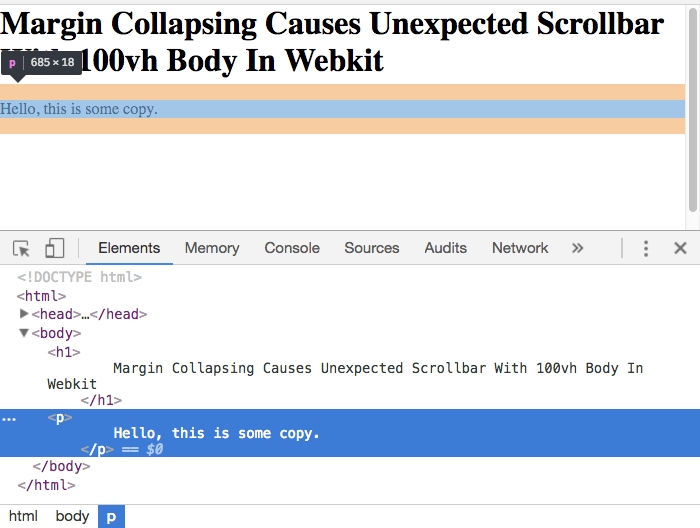
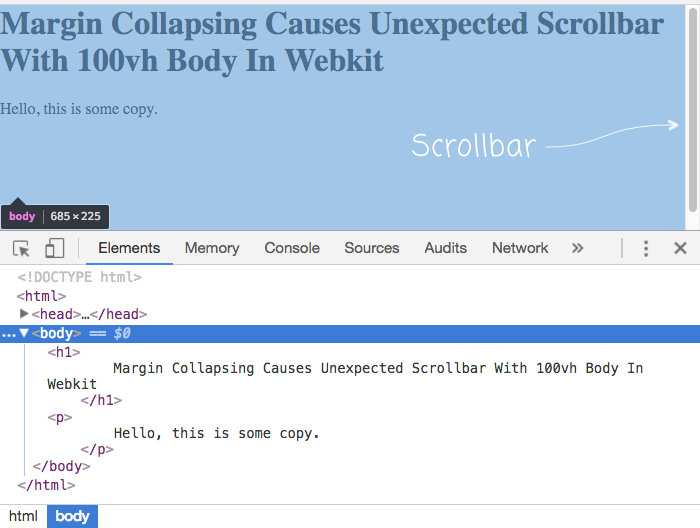
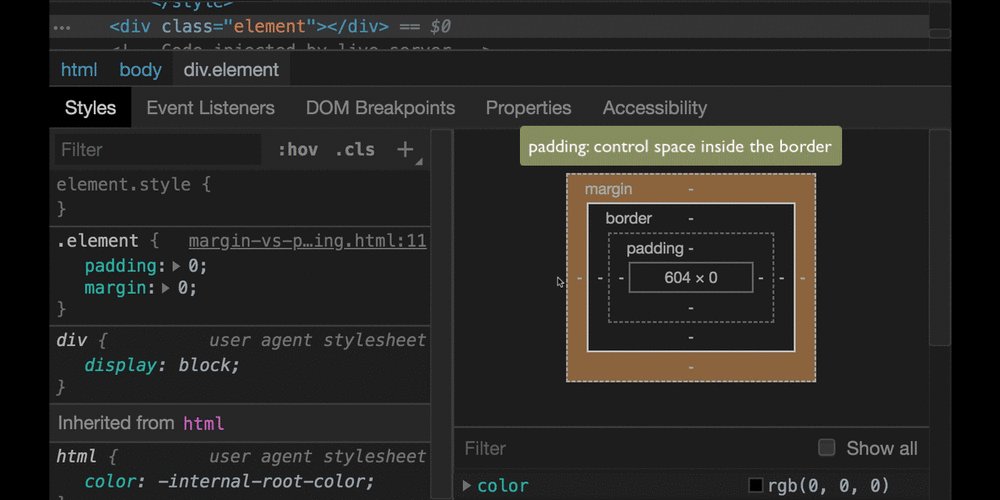
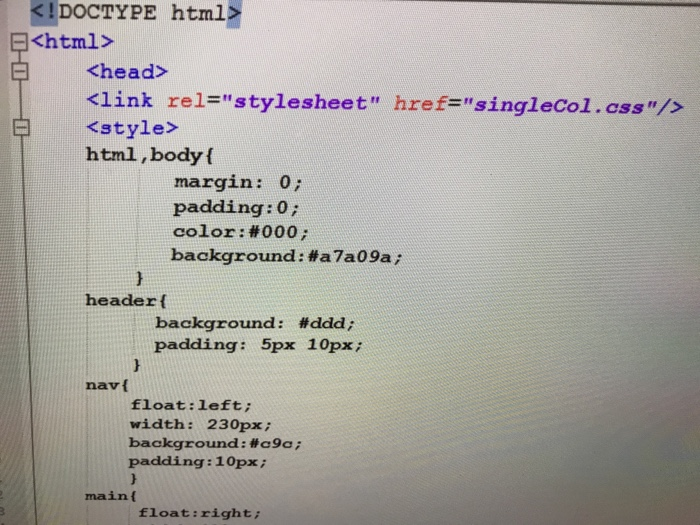
I set body margin to 0 but still it creates that gap area when i extend. Is there any solution that i can force html to not done this? I always want



:max_bytes(150000):strip_icc()/GettyImages-183583841-2040875c131c4337a609263fcde56227.jpg)