Is this just a bad example of box sizing and float right? - HTML & CSS - SitePoint Forums | Web Development & Design Community

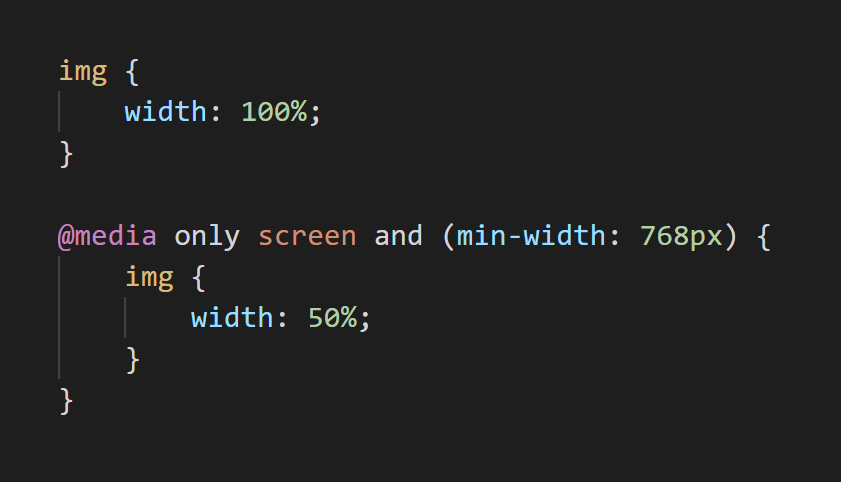
html - @media rules for Monitor size which I use (max-width: 1920px) and my CSS are not working - Stack Overflow