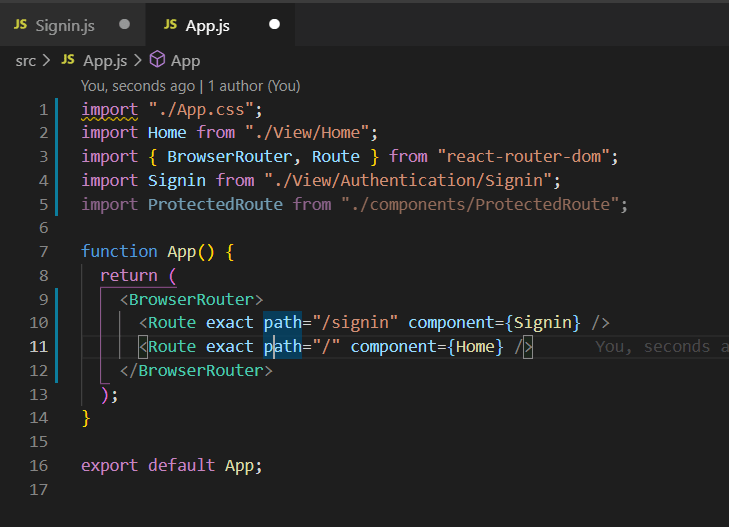
javascript - How to access passed data using router from one component to another ReactJS - Stack Overflow
GitHub - Tomekmularczyk/react-router-global-history: Access react-router-4 history outside of the component.

React Router Quick Start Guide: Routing in React applications made easy: Ganatra, Sagar: 9781789532555: Amazon.com: Books

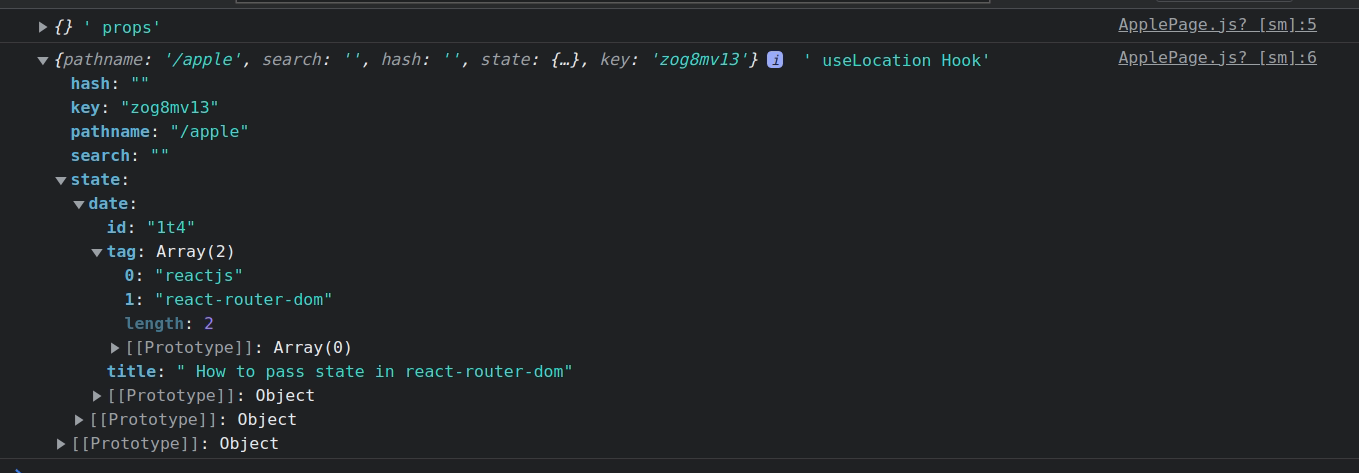
reactjs - I can not get the state from react router Link component using useLocation. So how can I pass it? - Stack Overflow

javascript - How to access route params from react-router-dom using Typescript? Ex: `/some-route/:slug` - Stack Overflow
GitHub - reactjs/react-router-redux: Ruthlessly simple bindings to keep react-router and redux in sync