Piyush Deshmukh on Twitter: "➂ Neuromorphism Generator ✧ With this, we can easily generate code for the neuromorphic design. ⇨ neumorphism .io https://t.co/JAyrFF2aKR" / Twitter

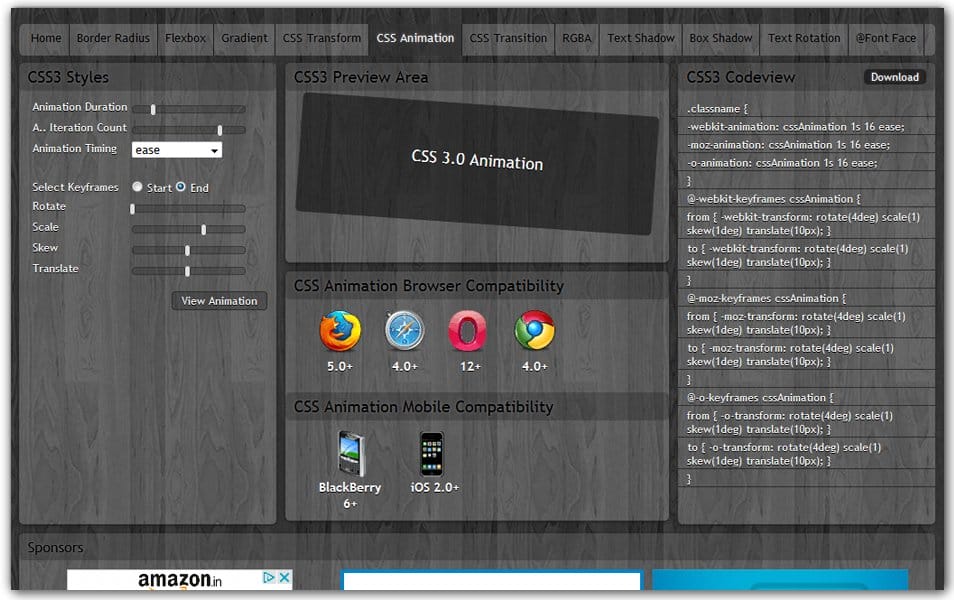
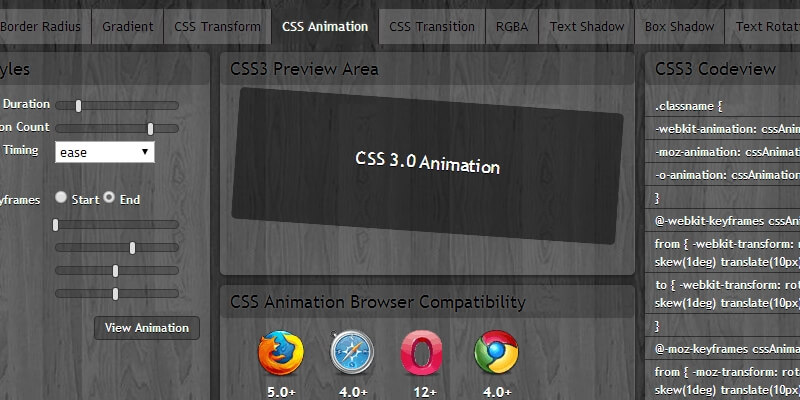
Online CSS3 Code Generator With a Simple Graphical Interface - EnjoyCSS. Block with box-shadow, eliptic border radius